WordPress je nejpoužívanějším redakčním systémem a běží na něm 30 % všech webových stránek. Svou popularitu si získal velkým množstvím pluginů, díky kterým je možné jej používat prakticky pro cokoliv – osobní blog, firemní prezentaci, e-shop.
Podobně jako jiné redakční systémy vytváří WordPress stránky dynamicky. Tudíž při každém přístupu si musí sáhnout do databáze pro data a z nich pak pomocí PHP vygenerovat stránku, kterou uživateli pošle. Oproti statickým stránkám tedy web vyžaduje více serverových prostředků a načítá se pomaleji. To je důležité brát na vědomí, protože 40 % uživatelů odchází, pokud se web nenačte do 3 vteřin.
Cachování umožní spojit rychlost statických stránek s robustností WordPress
Namísto toho, aby se stránka generovala znovu pro každého uživatele, se výsledek uloží. Další návštěvníci již dostanou rovnou tuto předgenerovanou statickou stránku. Tím se zrychlí načítání a šetří se serverové zdroje.
V případě přidání nového článku či komentáře se cache automaticky zneplatní, takže se nemusíte obávat, že by uživatelé viděli neaktuální web.
Instalace WP Super Cache
Pro WordPress existuje několik cachovacích pluginů. Nejpopulárnějším z nich je WP Super Cache, jehož nastavení se budeme dále věnovat. Nainstalujete jej standardně přes “Pluginy” → “Přidat nový” v administrátorském rozhraní WordPressu.
Nastavení
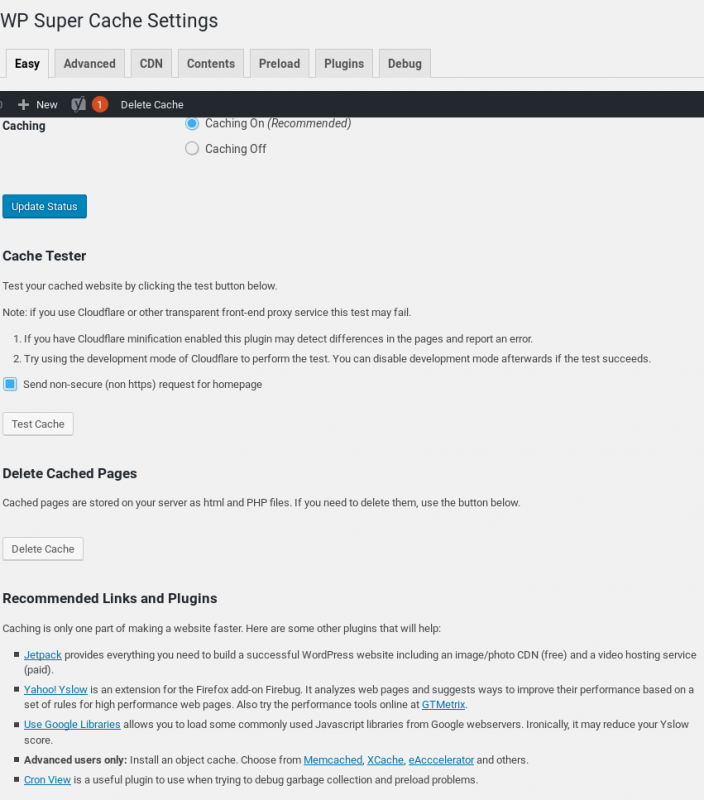
Abyste z WP Super Cache vytěžili maximum, je třeba jej nejdříve nastavit podle potřeb vašeho webu. Volby pluginu najdete v “Nastavení” → “WP Super Cache”. Základní pohled vypadá následovně:

Nahoře lze vidět seznam záložek: Easy, Advanced, CDN, Contents, Preload, Plugins, Debug. Nás budou zajímat především první tři.
Na výchozí záložce Easy je nejdříve potřeba plugin zapnout pomocí zatržítka Caching on. Pak můžete rovnou spustit Cache tester a otestovat, zda funguje správně.
Advanced
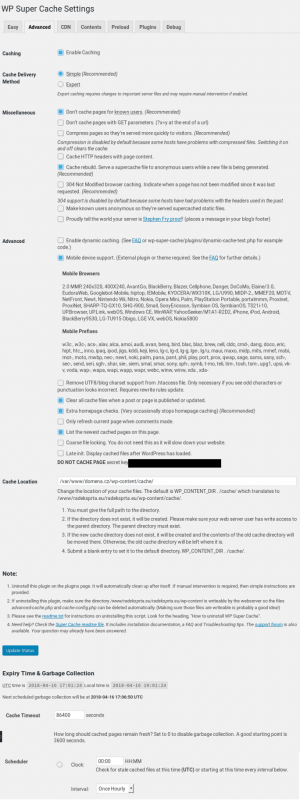
Tato záložka obsahuje nejdůležitější nastavení. Jak vidíte z následujícího screenu, je jich poměrně hodně. Projdeme tedy postupně, co jednotlivé volby znamenají.

Cache Delivery Method – způsob cachování. Na výběr je ze dvou možností:
Simple – Nacachované soubory jsou servírovány přes PHP, což je kompatibilnější.
Expert – Výkonnější, ale je vyžaduje přístup k .htaccess a zapnutý mod_rewrite v Apache.
Don’t cache page for known users – necachovat pro známé uživatele. Tím jsou myšleni uživatelé přihlášení. Ti, kteří na webu nechali komentář a ti s cookie autora. Doporučeno zapnout.
Don’t cache pages with GET parameters – necachovat stránky s parametry. Jde například o výsledky vyhledávání. Je možné ponechat zapnuté.
Compress pages so they’re served more quickly to visitors – komprimovat stránky. To sice zrychlí načítání, ale u některých klientů může působit problémy. Doporučujeme proto ponechat vypnuté.
Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated – uživatelům, kteří navštíví stránku, zatímco se generuje nová nacachovaná verze, bude nabídnuta stará verze. To zabrání tomu, aby se stránka generovala několikrát naráz. Doporučujeme zapnout.
304 Not Modified browser caching. Indicate when a page has not been modified since it was last requested – pokud nedošlo ke změně stránky, server odpoví 304 Not Modified. To indikuje prohlížeči, že se stránka nezměnila od posledního načtení a je možné použít cache prohlížeče. Některé starší browsery mají s tímto problém, proto doporučujeme nezapínat.
Make known users anonymous so they’re served supercached static files – udělá ze známých uživatelů anonymní, aby jim bylo možné servírovat nacachovaný obsah. Může to způsobovat problémy, protože například uživatel neuvidí komentář, který právě poslal. Doporučujeme tedy nechat vypnuté.
Enable dynamic caching – umožňuje, aby některé stránky byly vytvářeny dynamicky. Toto vyžaduje změny v kódu.
Mobile device support – je potřeba pouze pokud vaše WP téma není responzivní. Vyžaduje použití pluginu WP Touch.
Remove UTF8/blog charset support from .htaccess file – zapněte, jen pokud se vám zobrazují špatné znaky na nacachovaných stránkách.
Clear all cache files when a post or page is published or updated – kompletně smaže cache, pokud je stránka updatovaná či publikovaná. Obvykle můžete ponechat vypnuté.
Extra homepage checks – extra kontroly hlavní stránky. Pokud se obsah hlavní stránky často mění, je dobré zapnout.
Only refresh current page when comments made – k aktualizaci cache dojde jen v případě, že je přidán komentář. Je možné ponechat vypnuté.
Coarse file locking – zabraňuje duplicitním cache souborům, ale má negativní výkon na cachování. Proto doporučujeme vypnout.
Late init. Display cached files after WordPress has loaded – zobrazuje nacachované soubory až po načtení celého WP.
Cache Timeout – určuje dobu, po kterou se mají stránky cachovat. Optimální hodnota záleží na tom, jak dynamicky se jejich obsah mění. Obvykle je dobré začít na jedné hodině (3600 s) a podle potřeby upravit. Nedoporučujeme však nastavovat příliš dlouhý interval (déle než den). Časovač pro kontrolu vypršelých souborů nastavte na zlomek této hodnoty.
Další možnosti na záložce Advanced není potřeba upravovat.
CDN
CDN je síť pro rychlejší doručování obsahu. Zrychluje weby tím, že pro načítání statického obsahu využívá servery na více geografických lokacích, a tak snižuje vzdálenost mezi návštěvníkem webu a serverem. vshosting~ samozřejmě nabízí vlastní CDN řešení se servery na několika lokacích v Evropě a USA. Více se o něm dozvíte zde.
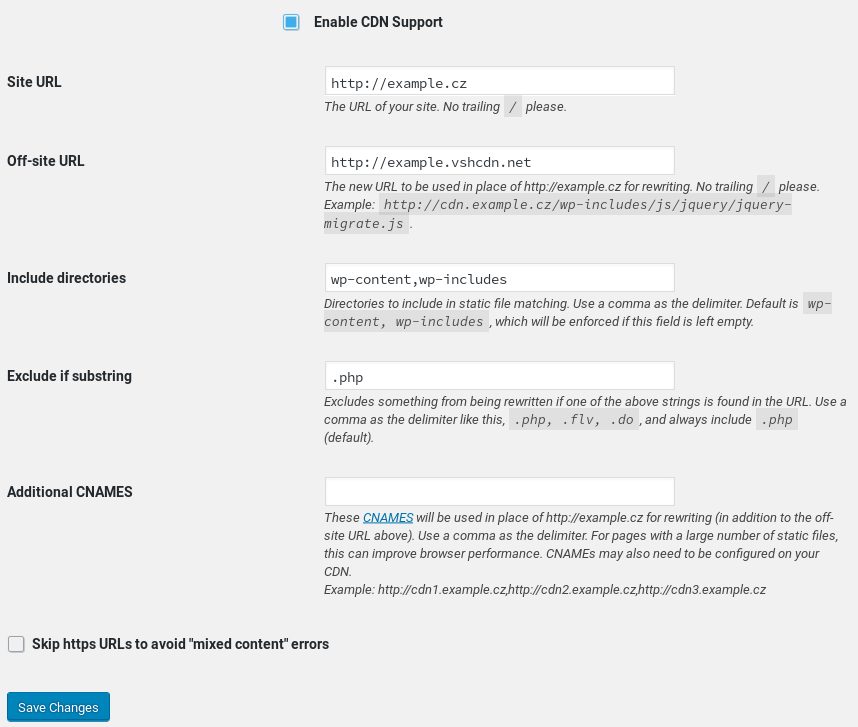
Pokud CDN využíváte, na této záložce můžete nastavit, aby fungovala s nacachovanými soubory WP Super Cache. Příklad nastavení naleznete níže:

Do Site URL vyplníte svoji doménu. Do Off-site URL potom používanou CDN URL. Ta bývá v případě naší CDN služby ve tvaru domena.vshcdn.net. Include directories a excludedirectories můžete nechat beze změny.

Závěr
Nastavení je hotové a WP Super Cache byste nyní měli mít vyladěnou pro maximální výkon a spolehlivost. Otestovat rychlost načítání můžete například pomocí nástroje https://performance.sucuri.net.
Radek, vshosting~